
最近在MikuTools上看到顶部有个心知天气显示,寻思着给我博客也整一个,结果本来一个很简单的事情愣是花了我1个小时Orz……
所以为了防止大家踩坑,我来写这么一篇教程啦~
第一步
首先,你需要先去心知天气注册一个账号,官网网址:https://www.seniverse.com/
第二步
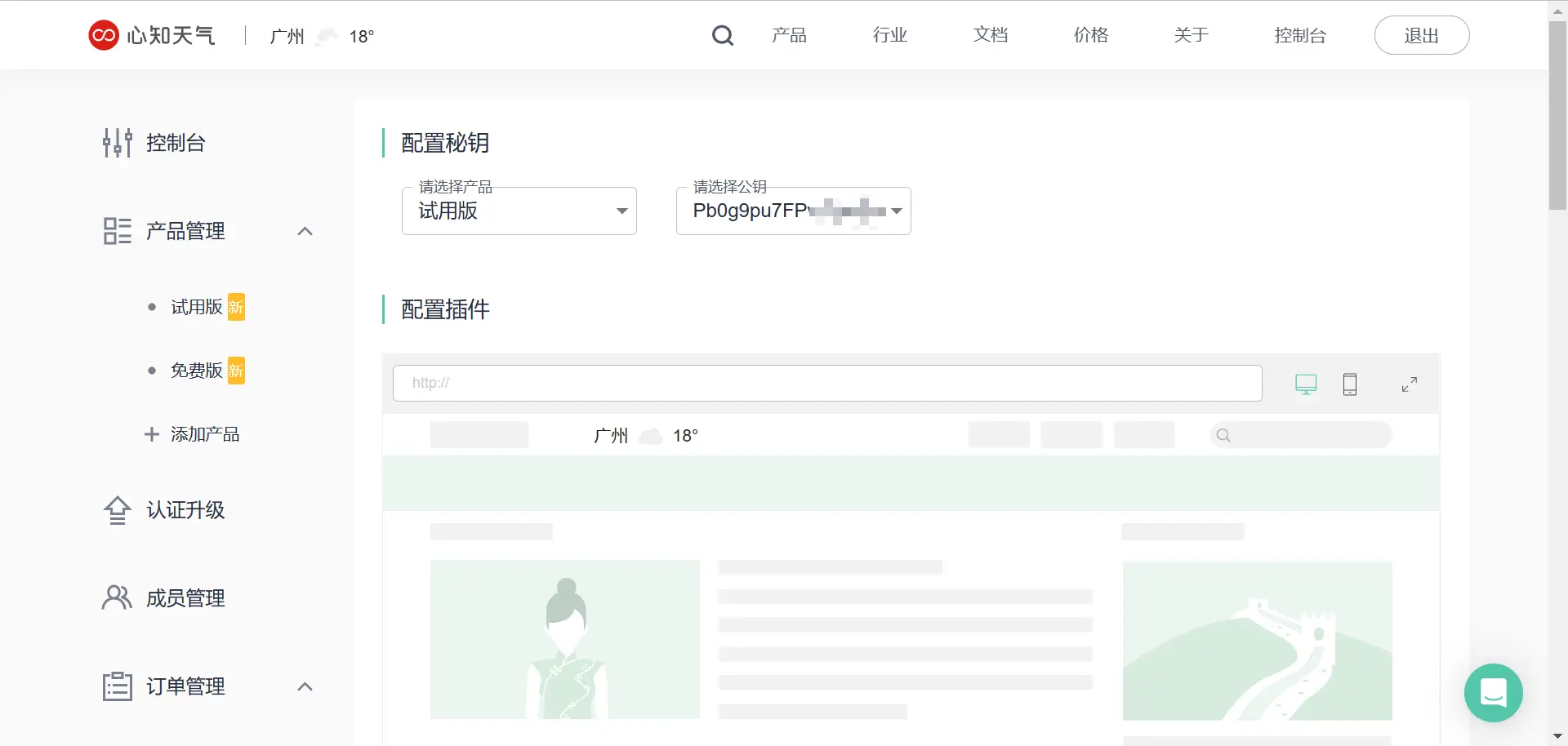
接着来到控制台,在左侧菜单中单击“产品管理”-“添加产品”,你可以用免费版,也可以用试用版(14天),或者如果你觉得都不行,那就花钱买咯,放上不同版本的对比图:

第三步
接下来打开这个网站:https://www.seniverse.com/widgetv3,这个貌似没法直接打开(不知道是我眼瞎了还是怎么滴),选择你的产品和公钥

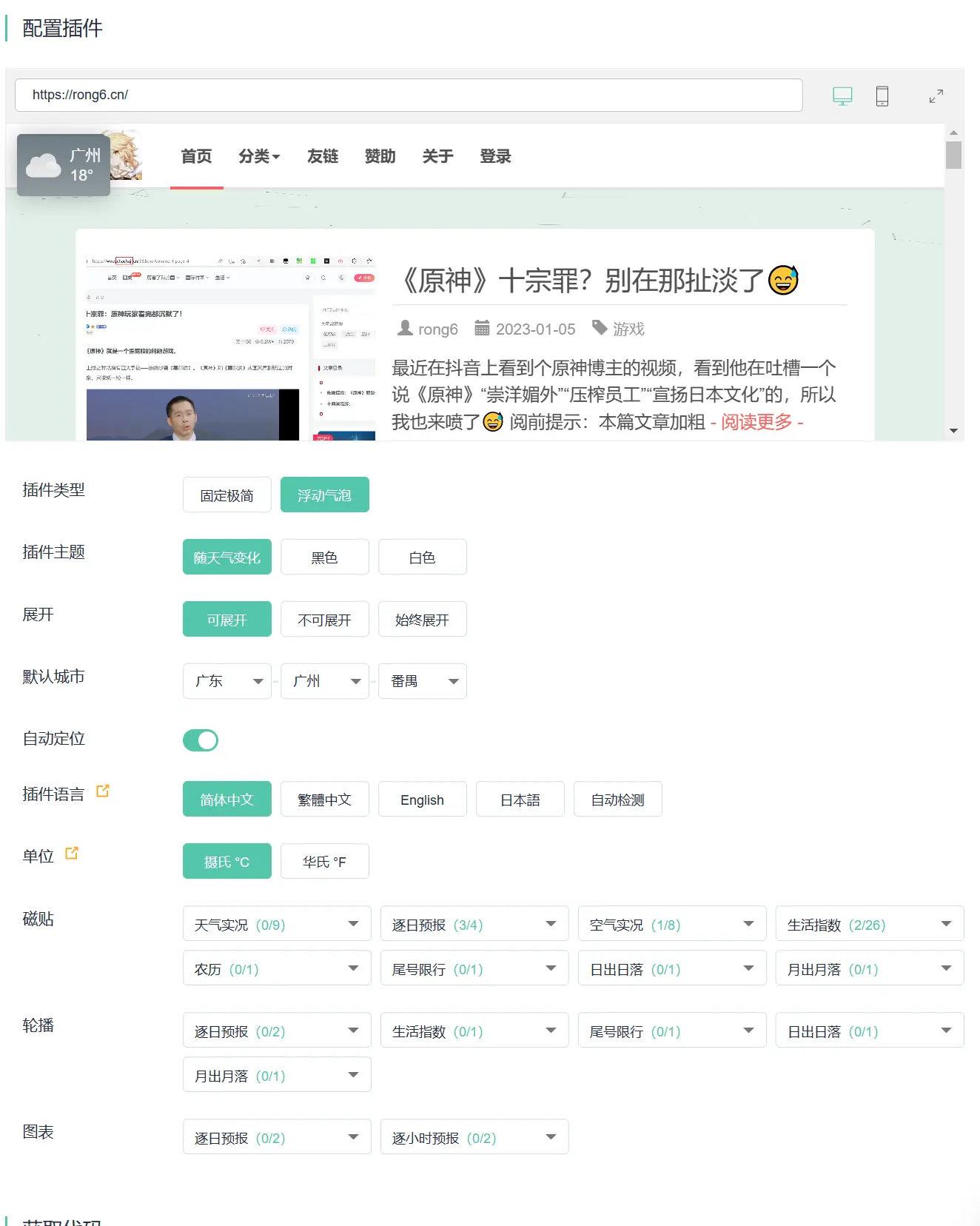
然后配置你的插件,填写你的网站链接,然后在下面自定义样式,选好了还可以在上面预览

第四步
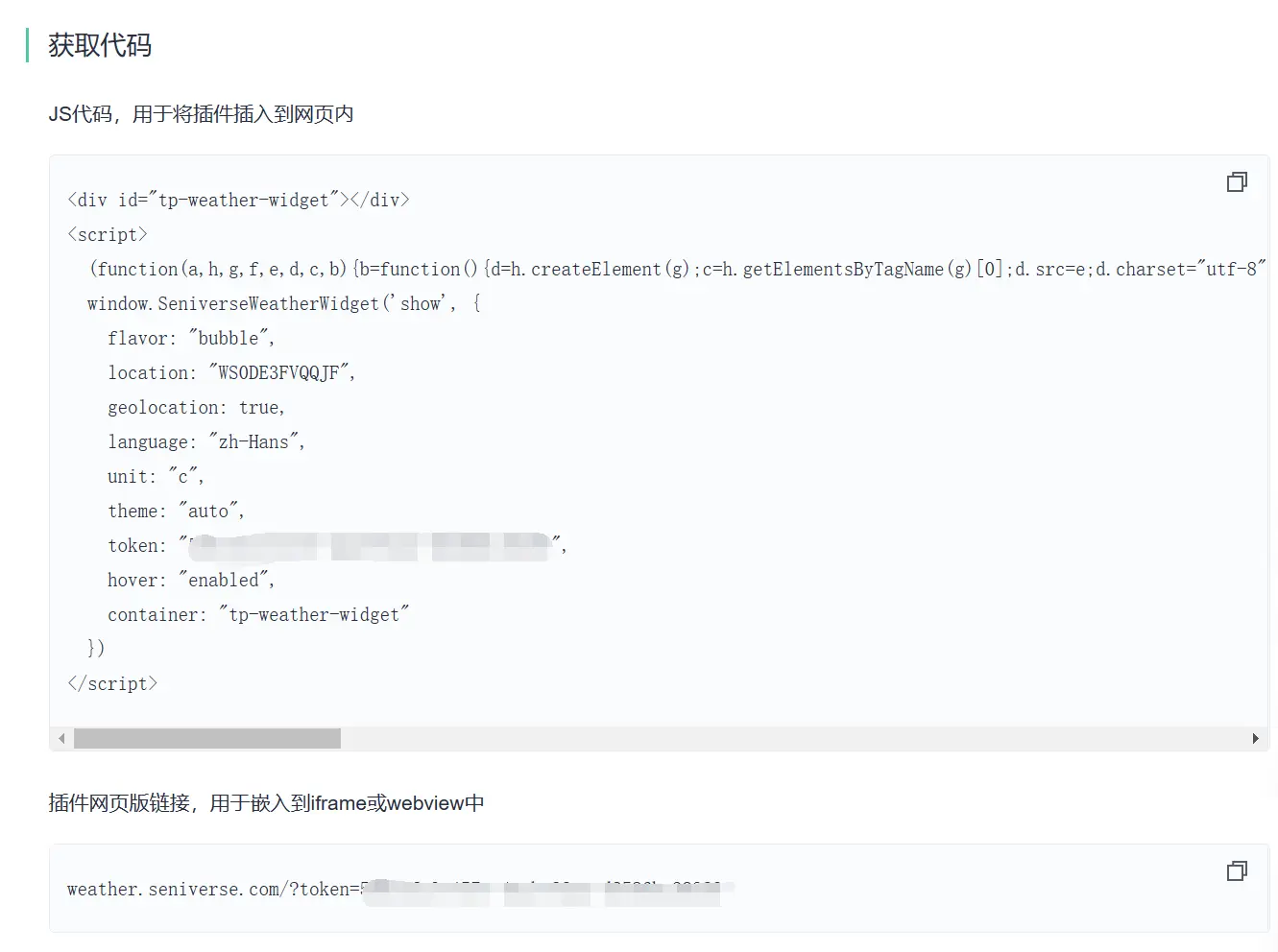
最后单击下面的“生成代码”

第五步
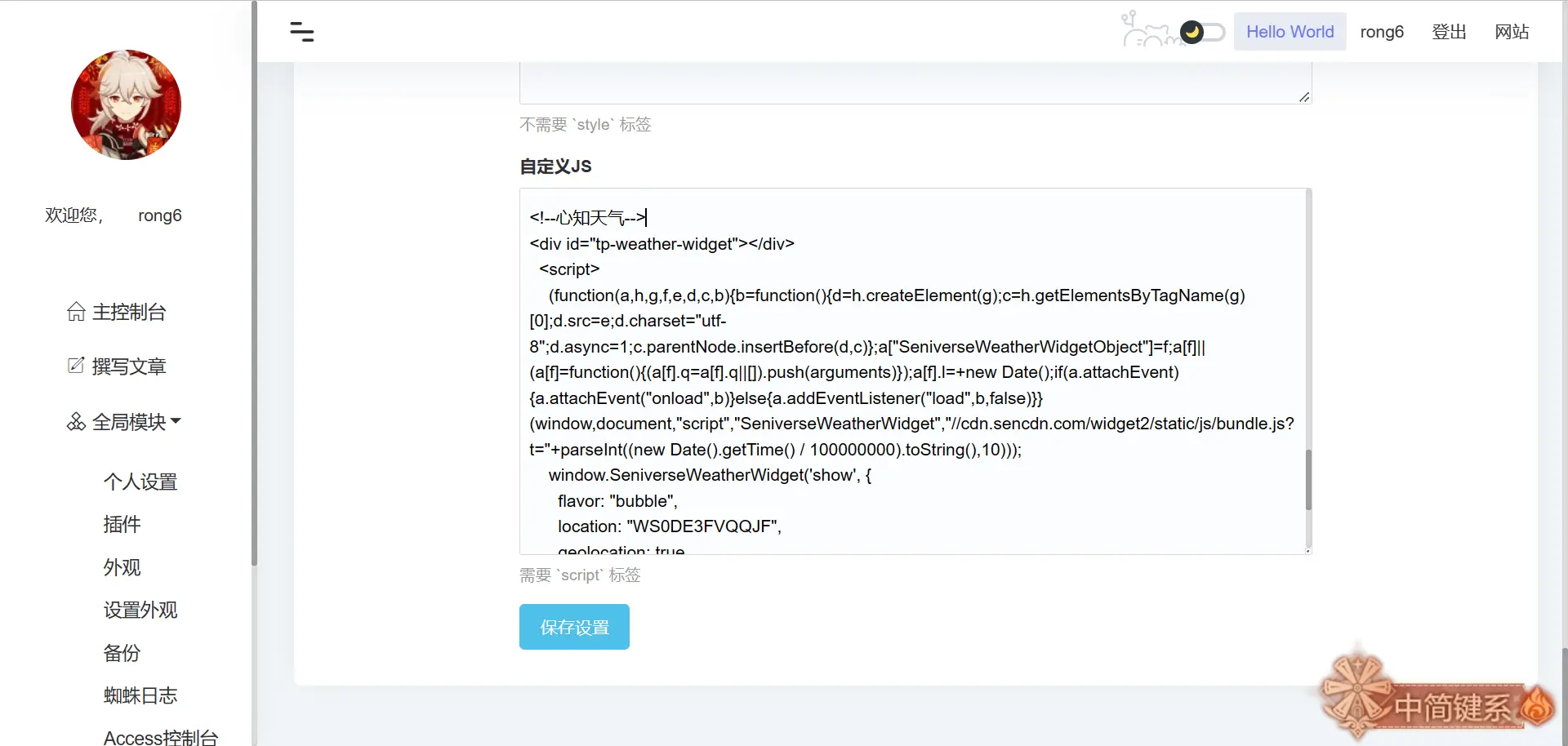
把生成的js代码复制到主题设置“自定义JS”里,当然可能有些主题没有,这个待会讲

然后保存回到博客就会发现有啦~

然后回到刚刚的问题,有些主题没法直接自定义设置js怎么办呢?打开网站下的`/usr/themes/主题/footer.php,拉到最底下,在`````前粘贴js代码,保存回到博客看效果即可。
或者你也可以使用插件网页版链接,嵌入到iframe或webview中。
作者不能回答的问题
可以把它放到侧边栏中吗?
不知道,反正我逝了不行,建议别乱改生成的代码,里面包含校验信息,可能会导致插件无法使用。
可以放到顶部菜单栏吗?
不知道,自己钻研
没用怎么办?
不知道,你用的主题跟我不一样,所以可能会有误差
如果有问题的话可以在评论区提出
[info]写于2023/1/12 11:45[/info]
