在此先说一声:中秋快乐!

目录
前言
前几天,七嗖云盘的站长有需要将网页打包成客户端的需求,于是我就想到了有一个可以直接将网页打包成客户端的开源项目,经过一番查找,终于想起来它叫Pake.
本篇文章将教你如何打包,此处仅讨论在线编译。
正文
1.Fork项目
Pake项目地址:https://github.com/tw93/Pake
怎么Fork不需要我说了吧。
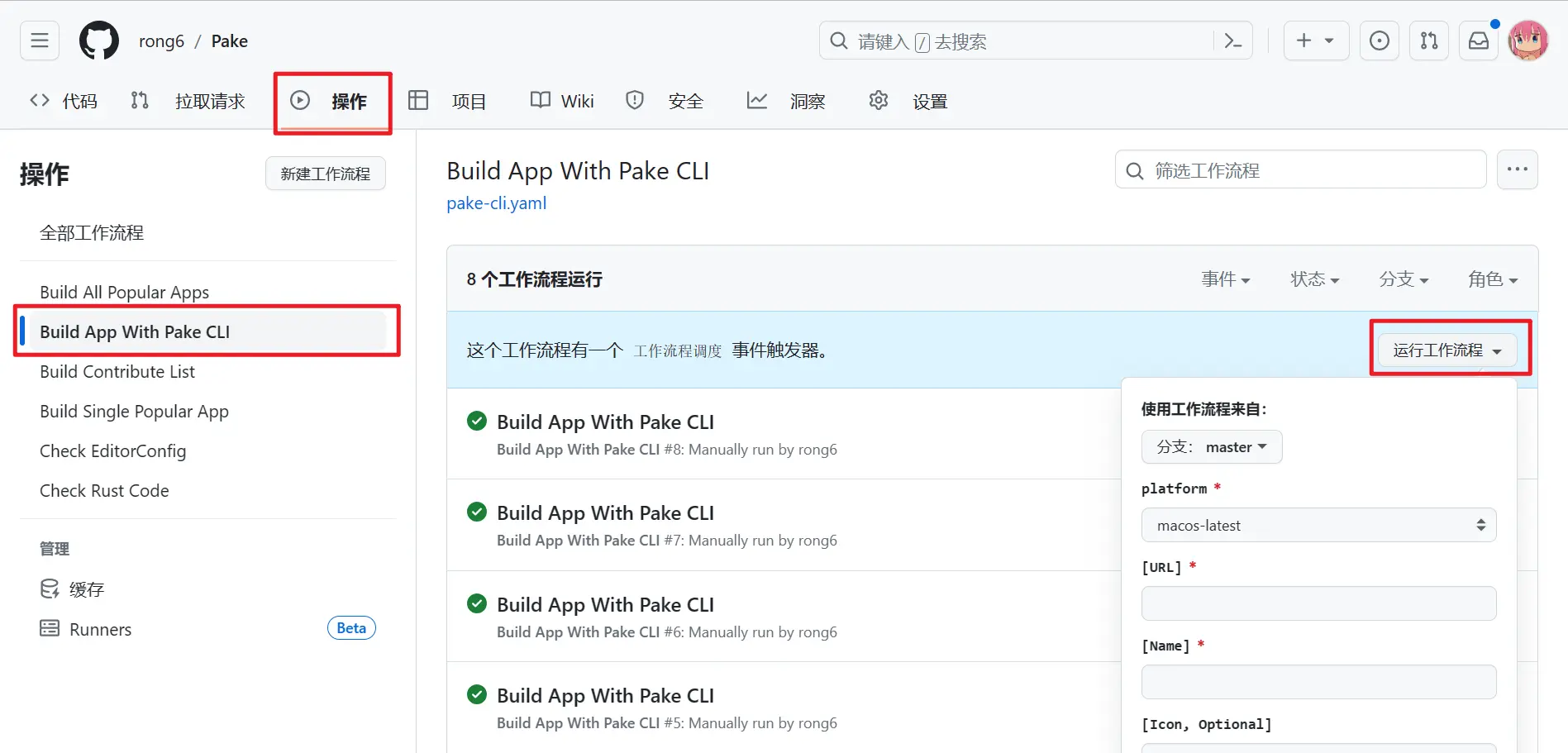
2.前往Actions创建工作流程
切至Actions选项卡,在侧边工作流程中选择“Build App With Pake CLI”,然后单击“Run Workflow”新建工作流程。

下面来说一下这些选项都是干嘛的:
platform:想要打包的平台。
URL:要打包网页的地址。
Name:应用名称,名称中不要带有中文。
Icon(可选):应用图标,注意:
- Windows 必须为 .ico
- MacOS 必须为 .icns
- Linux 必须为 .png
Width(可选):窗口默认宽度。
Height(可选):窗口默认高度。
其他:基本不用鸟了。
最后单击“Run Workflow”即可。
注意:第一次可能用时久,因为要装依赖啥的,后面有缓存会快点。
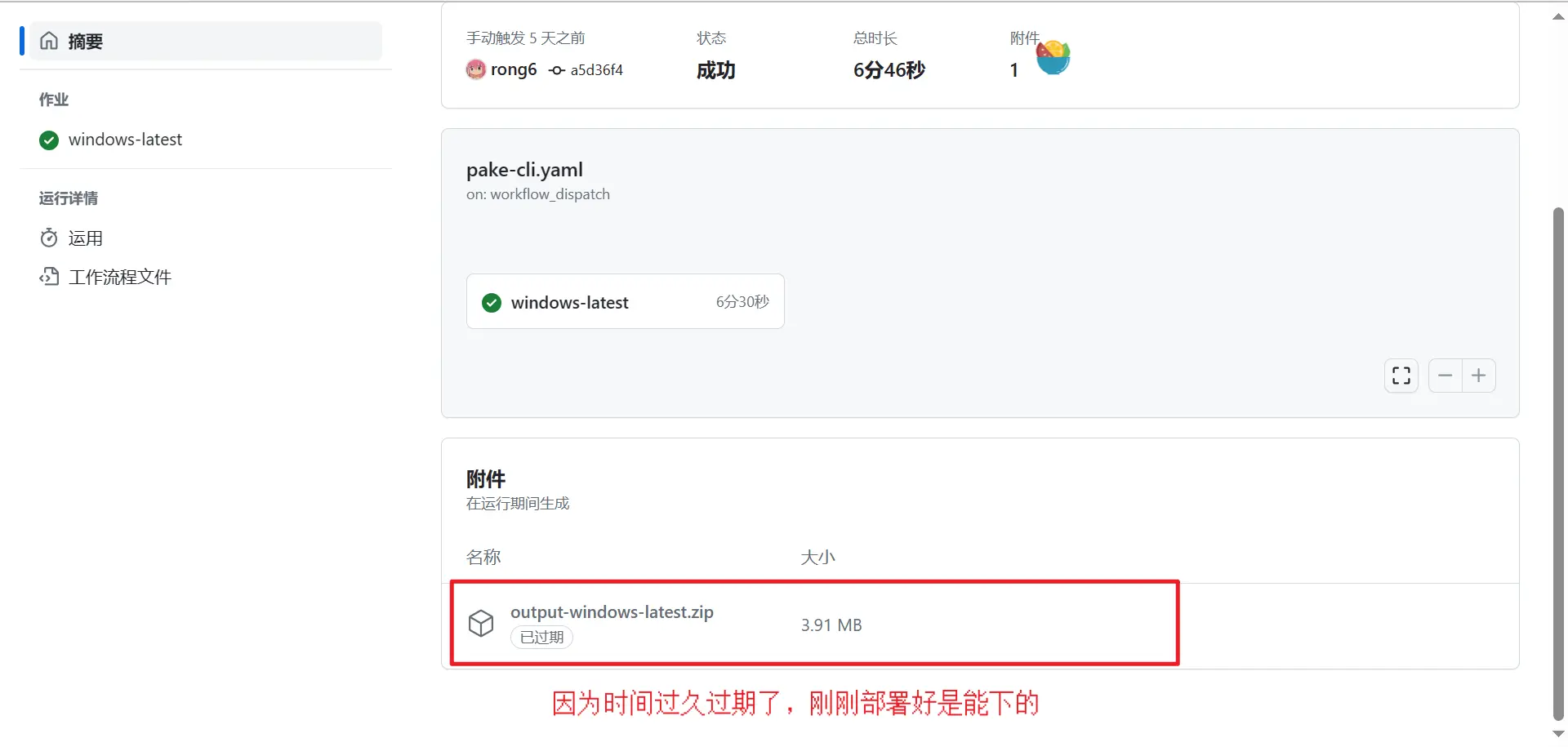
3.下载附件
当变成小绿标之后点进去,在“Summary”中往下滑,找到“Artfacts”,单击其中的附件下载即可。

里面就有安装包啦,双击打开安装即可。
效果

常见问题
报错No files were found with the provided path: node_modules/pake-cli/output/*. No artifacts will be uploaded.
“Name”中不要带有中文。
